Design process of FreshKit

At the end of 2019 I decided to become a UX designer and to achieve this I assigned up for the bootcamp 'Get a New Job in UX Design' of the Interaction Design Foundation. The UX process that you see below, was my first assignment.
Assignment
Design four web pages (homepage, product search page, product detail page and checkout page) for FreshKit's new on-demand meal kit service. FreshKit is a fictional meal-kit delivery company in the West Coast of the United States and in The Netherlands.
Competing products

The first step in the design process was to review the webpages of the four main competitors of FreshKit. Which user flow do they use? How does their order process work? How user-friendly are their websites?
Read the reviews
User interviews
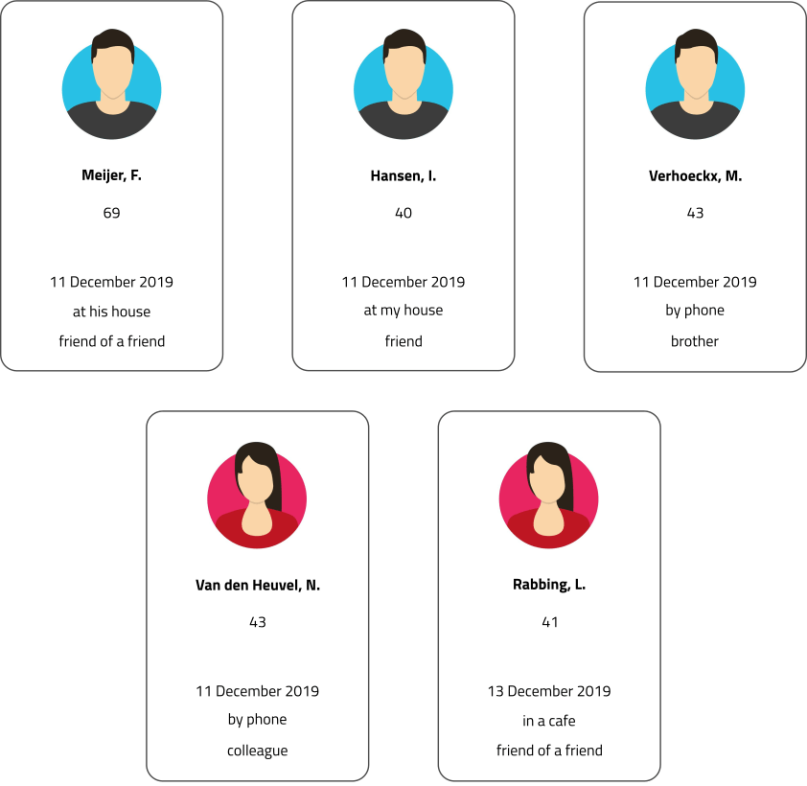
The second step was to interview potential users of FreshKit's new meal-kit delivery service. I interviewed five people who all use a meal-kit delivery service or used it in the past.
Find the results of the interviews
User personas & user stories
To get a better picture of the customer, I created two user personas in which both personas describe their experience with a meal-kit service. To find out what customers would like to do with the new website, I wrote 25 user stories.
View the user personas
Read the user stories
Customer journey map
The next step was to create a customer journey map. This to find out what experience a customer of FreshKit is likely to have with the product.
Moodboard
Now that I had all the information, I could start with the actual design. The first step was to create a moodboard. I created a word cloud and after that two moodboards. Here I made a few mistakes. First, my initial moodboard contained not one but four themes, and secondly, I chose the wrong theme, the theme 'feeling at home'. This theme is wrong because it doesn't reflect were FreshKit stands for, namely fresh food and vegetables. I corrected this during the high-fidelity phase.
Take a look at the moodboards
Wireframes
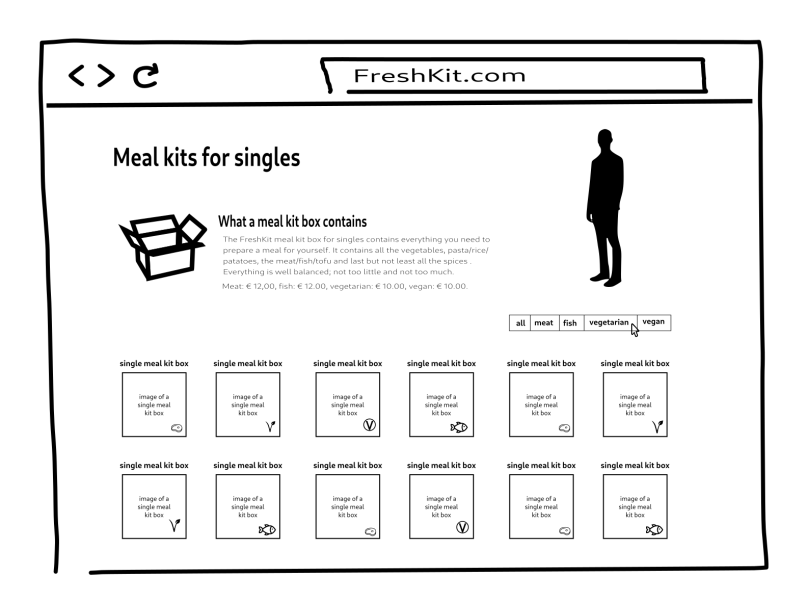
To get a first impression of how the new website of FreshKit could look like, I drew 14 wireframes (seven for the desktop version and seven for the mobile version).
View all wireframes
High-fidelity designs
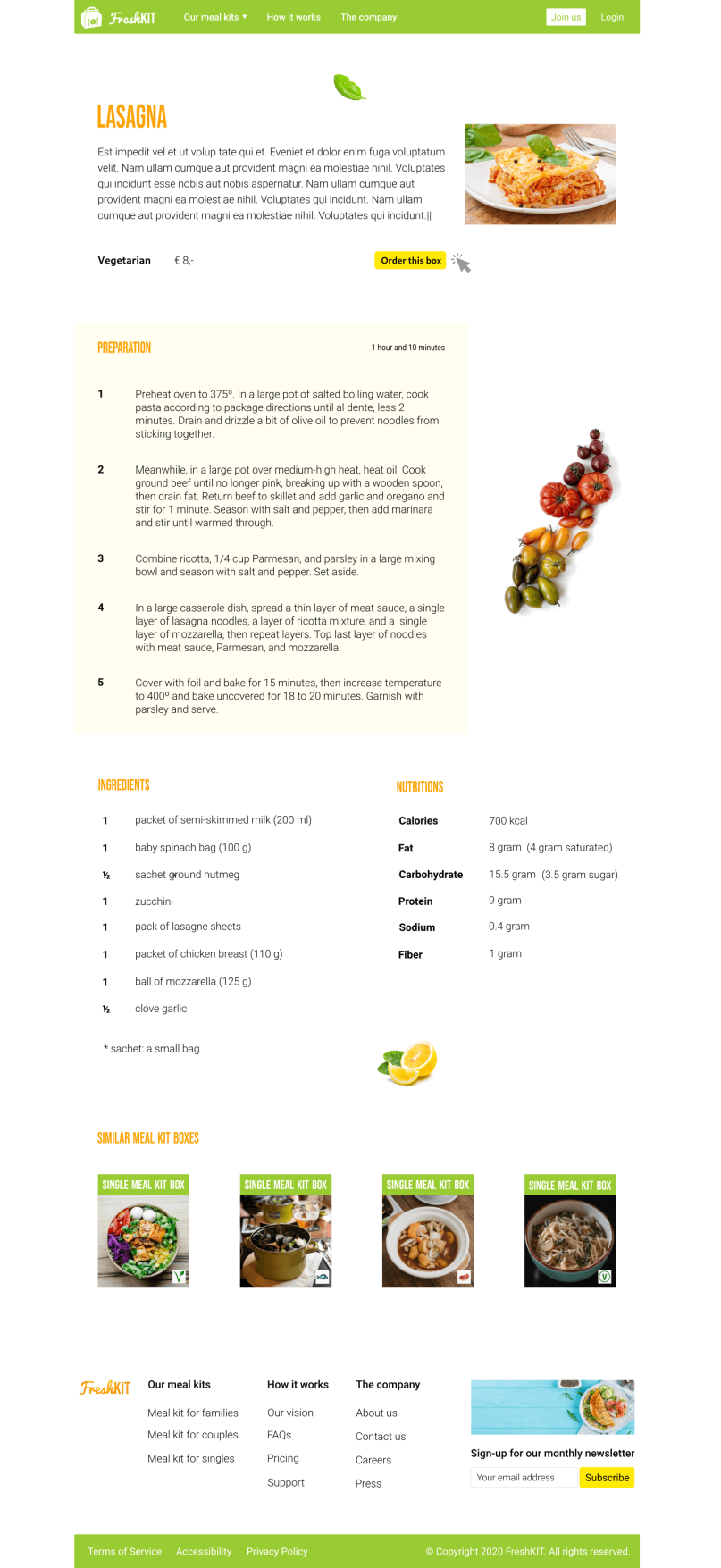
The creation of high-fidelity designs is the process of combining the theme of the moodboard with the layout of the wireframes. During the creation of the high-fidelity designs I came up with a lot of new ideas which I immediately added. Especially the homepage is much more complete now (desktop and mobile).
View all high-fidelity designs
Interactive designs
The last step was to create an interactive design from the high-fidelity images. To achieve this, I used a program called Presentator. With this program it's possible to add clickable areas (links) to an image in order to go from one image to another (in the future I will probably use Penpot or Quant UX because they offer more functionality).
Click on the images below to see the final interactive designs!