On this page
Assignment
Design four web pages (homepage, product search page, product detail page and checkout page) for FreshKit's new on-demand meal kit service.
Constraints
- A customer must be able to search for the most popular meals.
- A customer must be able to search for vegetarian or vegan food.
- A customer must be able to set the amount of meals he/she wants to order.
- A customer must be able to set a time frame in which the meals must be delivered.
- When viewing a meal, the customer must get a recommendation of other meals he/she could order.
Company information
FreshKit
FreshKit is a meal-kit delivery company in the West Coast of the United States and in The Netherlands.
Products
FreshKit Weekly
FreshKit Weekly is the main and current service of FreshKit. This service works as follows: a customer selects the vegetables that he/she wants to eat and FreshKit makes sure that those vegetables are delivered to the customer on a weekly basis. A limitation of this service is that a customer can select only loose vegetables and not complete meals. FreshKit does provide some recipes with the vegetables to make a complete meal but it’s still possible that a customer does not have the necessary ingredients. In order to solve this problem, FreshKit is introducing a new service: FreshKit On-demand.
FreshKit On-demand
FreshKit On-demand is the new service of FreshKit and allows customers to select complete meals instead of loose vegetables. Everything that’s needed for a complete meal is provided and the only thing that customers have to do, is following the recipes. The advantage of this service is that customers don't have to worry that a certain ingredient is missing because everything that’s needed for a complete meal is included in the box. Another advantage of the service is that customers can change the kind of meals that they wants to order every week and aren't tied to a strict schedule.
Competing products
Overview
FreskKit has the following competitors:
- HelloFresh (United States)
- Blu Apron (United States)
- Odin (The Netherlands)
- AH (The Netherlands)

HelloFresh
Company information
HelloFresh is an international meal-kit company with its headquarters based in Berlin. It operates in the United States, Canada, Australia, New Zealand and a dozen countries in Europa. Its main product is a complete meal-kit service of which it has two variants: one that takes around 40 minutes to prepare and one that takes only 20 minutes to prepare. The homepage of the company is hellofresh.com.
Homepage
Description
In the left corner, there is the logo of the company. Next to the logo, there is the main menu. On the right side customers can log in. The background colour of the page is white with on top of that yellow areas and a lot of colourful images. The website is responsive so that it can also be viewed on mobile phones. Interesting: there is no search option on the homepage.
User-friendliness
The website looks as its name suggests fresh! This is because they chose yellow as the background colour and green as the secondary color in the header and the logo. The title (‘America’s Most Popular Meal Kit’) says directly what they offer and there is a button that goes directly to the offered plans. The homepage is very well-structured in several sections beneath each other.
Inconveniences
The second ‘row’ of the homepage (‘Why HelloFresh?’) offers information that it’s not a high priority for the customer. As a customer, I want to know what the product is and how much it costs. When a customer scans the web page he/she will probably skip this section and go directly to the next section (‘What's Inside the Box Each Week’) which is much more important.
Products Overview
Description
The logo is still in the top left corner. The menu is gone and is replaced with a progress bar that shows the steps a customer has to make to become a member and register for a service. The left side of the web page is dedicated to choosing the type of meal the customer can order, for how many people and how many meals per week. On the right side, the prices and the shipping costs of the selected service are shown. Beneath all this is a big button to order the selected plan.
User-friendliness
At first sight the web page looks simple and straightforward. It’s easy to understand that the four white squares represent the type of meals a customer can order and the sliders beneath it have a nice slide effect when you click on one of the options. The price and the shipping cost are clearly visible for the customer.
Inconveniences
The big white squares raise some questions: What is there friendly about the option Family-friendly?, does the option Low Calories mean that the other options have a lot of calories? How is that possible if vegetables always have very low calories? Why can’t I order for three people? And what if you live alone and want to order some meals at HelloFresh? And don’t they mean ‘Meals per week’ instead of ‘Recipes per week’? The bottom line: it’s all very confusing.
Product Details
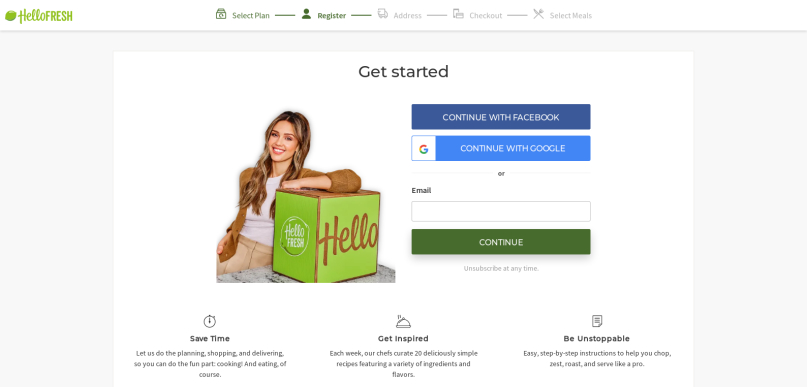
Description
Strangely enough, the website of HelloFresh doesn’t have a product detail page! I selected the option Veggie and when I clicked on ‘Select This Plan’ I got the above web page that asked me to log in. On the left side there a picture of a lady with a big box of HelloFresh and on the right side there are three big buttons and one text input widget. The two buttons at the top relay to the social networks Facebook and Google and beneath that I can enter my email address and click on ‘Continue’.
User-friendliness
The web page itself doesn’t provide any information about the plan Veggie. The only goal of the web page is to log in with a social media account or start the process of creating a new HelloFresh account.
Inconveniences
As a customer, this page is inconvenient because I don’t get the information that I expected and wanted. Before logging in with one of the social media networks or creating a new HelloFresh account I first want to know what the plan Veggie exactly offers. I, for example, want to know which vegetables I’ll get and how many. Not only that: I also want to see the price again and how the boxes are delivered.
Checkout
Description
After creating an account and logging in, the user gets a web page that asks his/her address and shows the service that he/she chose. On the left side there are eight text input widgets and on the right side is the plan that the user ordered. Beneath all this is a big button with the text ‘Next step’.
User-friendliness
This web page is still not useful to me because I still don’t know the details of the plan that I ordered. The only goal of this web page is to make me fill in my address and order the plan. The only thing that is positive is that the progress bar at the top works very well.
Inconveniences
At this moment in the process, I still don’t know precisely what I’m ordering! It seems to me that HelloFresh wants to sell me something that I have insufficient information about. Not only that, but I also can’t change the plan that I ordered! What if I made a mistake or changed my mind? The web page must offer this functionality.
Blue Apron
Company information
Blue Apron is a meal-kit company in the United States. Its main product is a complete meal-kit service which is delivered to customers nation-wide. Blue Apron means blue short and the logo includes an icon of this. The homepage of the company is blueapron.com.
Homepage
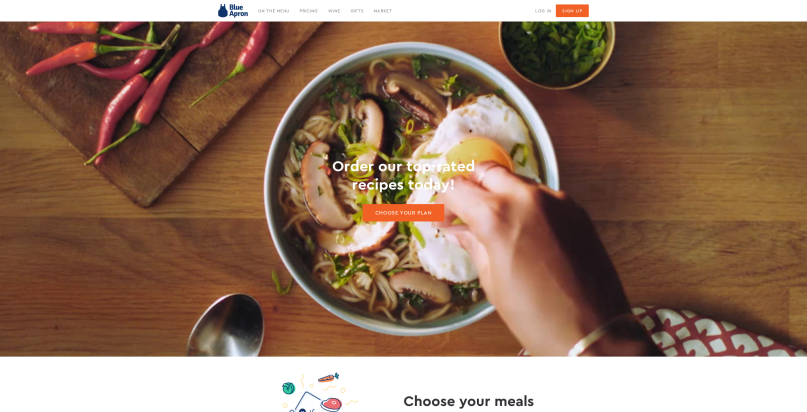
Description
In the top left corner of the web page, there is an icon of Blue Apron and next to that is the main menu. On the top right side, there are two options: one for creating a new account and one for logging in. Beneath the top bar is a video playing almost fullscreen. In the middle of the video, there is the text ‘Order our top-rated recipes today!’. This text is stationary. Beneath the text is a big orange button with the text ‘Choose your plan’.
User-friendliness
The big orange button in the middle of the screen is the most important one because it brings us directly to all the available plans. If you scroll to the bottom of the homepage, there is a large section that gives the customer a good summary of what’s inside a Blue Apron box. If the user scrolls even further, the price of the lowest offering is given.
Inconveniences
The biggest problem with the homepage is the video that’s playing almost full screen. It’s playing too fast, it’s too large and you can’t stop it. It’s so distracting that I can’t focus any more on the main menu in the top bar! I want to go away immediately and the only thing I can do is to quickly scroll to the bottom of the page so that I don’t have to see the video anymore.
Products overview
Description
The top bar of the website is the same as on the homepage. Beneath that are three sections that explains the different kinds of menus a customer can order. There is an option for couples, an option for families and an option for couples who only eat vegetarian. Families can order as much as four meals a week. Couples are limited to three meals a week. The price per serving is shown as well the total price per week.
User-friendliness
Clearly one can choose between three options and it’s clear how many meals you can order. If you want to go back to the homepage, you can do that by clicking on the logo in the top bar.
Inconveniences
The first thing that I miss is clear pictures of the possible food that I’m going to get when ordering a specific menu. The naming of the menus (Signature) doesn’t say much. Beneath the titles of the menus are short descriptions of the menus but these descriptions are not always clear. For example: what are nutritionist-approved recipes created with WW? Another example: Beyond Meat is the name of a brand that exclusively produces vegetarian burgers. Why is this mentioned in a menu that predominantly serves meat? This could is better mentioned in the description of the vegetarian menu.
Product details
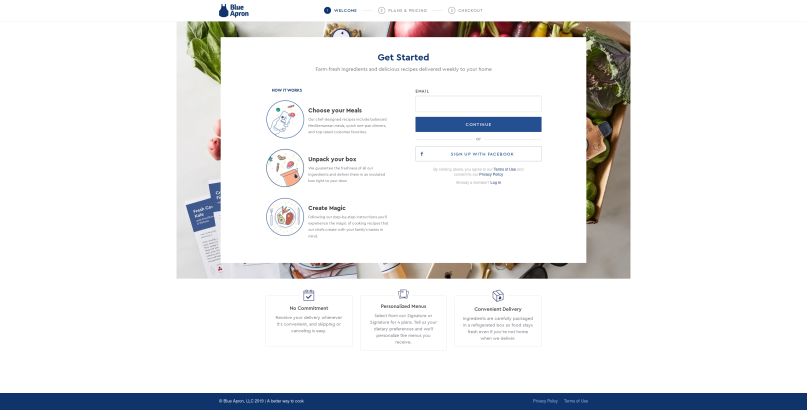
Description
Strangely enough, Blue Apron has, like HelloFresh, no dedicated pages for their specific menus. When you click on one of the menus on the product overview page, you get the screen seen above. On the left side, there are three images with some text and on the right side, there is an input field with two large buttons beneath it. One for creating a new account and one for logging in with Facebook.
User-friendliness
This web page is not very useful for the customer because he/she still doesn’t know what he/she exactly is going to buy! The only reason why this page is useful is that the first hurdle of signing up a user is taken. At the moment the company has the email address of the customer, the customer is tied to the company.
Inconveniences
As a customer, I first want to know a bit more about a product before I sign up at a company. So instead of showing me the login screen, show me some more information about the product first. For example: show me some meals that I will get when I order the vegetarian menu. Next that information, a button to start the account creating process can still be there!
Checkout
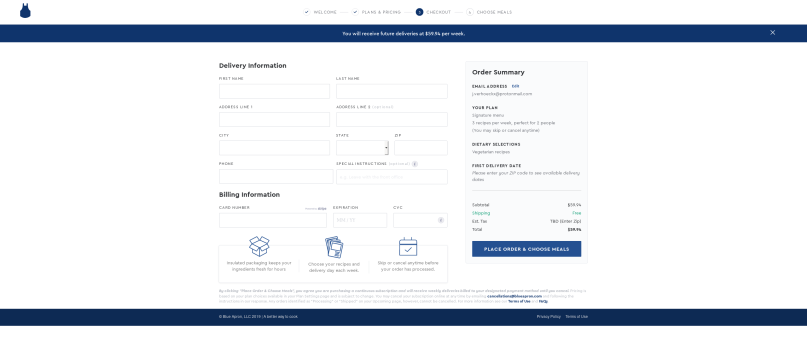
Description
On the left side, there is one large form that consists of two parts: one for filling in the address details and one for filling in the billing details. Beneath the form is some random product information. On the right, side there is a summary of the order that’s going to be placed.
User-friendliness
As a customer, this screen comes too early. I first want some more information about what I’m going to buy before I’m going to buy it! This screen is only useful when a customer exactly knows what he/she is going to buy and when.
Inconveniences
The amount of input fields is a bit overwhelming. This could be designed better. As a user, I don’t want to have the feeling that I have to do a lot and I’m also not sure if it’s a good idea to combine the address and billing form. It's probably a good idea to visually separate them more (in the background they still can be one form). It’s also not possible to change an order. What if the customer changed his/her mind?
Albert Heijn
Company information
Albert Heijn (AH) is the largest supermarket chain in The Netherlands and has around 977 stores. For a few years, Albert Heijn offers the meal kit service called Allerhande Box (Sundry Box). The box is ordered online together with all the other groceries and is delivered at home. When a customer orders three or more boxes the delivery is free. The homepage of the Allerhande Box is ah.nl/allerhandebox.
Homepage
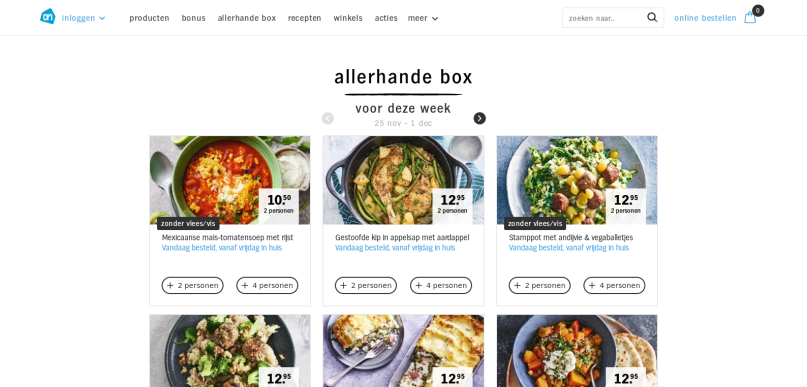
Description
The homepage of the AH Allerhande Box is rather long. From top to bottom: at the top, you have nine examples of menus that you can order, below that (not shown in the screenshot) is some text explaining the service and beneath that is a form to log in the website of AH.nl. There is hardly any text explaining the service and how it works.
User-friendliness
The example menus are very useful. As a customer, I can directly see what kind of menus I can order and how much it will cost me. The pictures are realistic, colourful and clear. At the bottom of the page, there is a login button and it’s clear that the only way to order the Allerhande Box is by logging in.
Inconveniences
There is hardly any description of how the service works and what the possibilities are. What’s not clear from the website is that Albert Heijn doesn’t offer any plans based on a certain diet. Instead every week you can order a different kind of meal. It’s no different than buying one of the other products on their website.
Products overview
Description
The Product Overview Page is the same as the homepage with the difference that at the bottom a new form is shown with which a customer can set a schedule for delivering the meal boxes. This form has the following options: you can set the date on which the initial box must be delivered, the schedule of how many times a month the boxes must be delivered, the food preference and finally you can set the size of one box (two or four people).
User-friendliness
The menus suggestions at the top are useful for choosing specific meals and the form at the bottom is useful for setting the schedule for delivery.
Inconveniences
It’s strange that before I have selected a certain plan or a specific meal, the web page is asking me to set a schedule. The question that arises in my head is: ‘What are the meals that I’m going to get?’. It is notn’t said explicitly anywhere on the page but the smallest delivery that you can order are three meals (two or four persons). Having said that: it’s possible to set the schedule for once a month only.
Product details
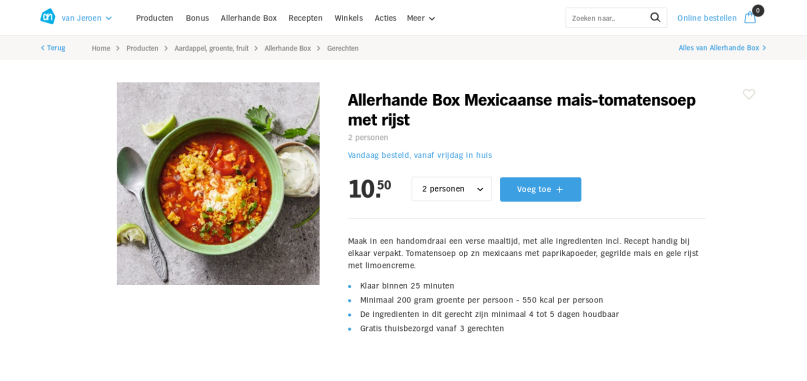
Description
In the left corner, next to the logo of Albert Heijn, is my forename! That’s really clever! The main screen, however consists of two parts: on the left side is a big image of the meal that the customer can make and on the right side is a description of the meal. This description consists of the following parts: the ingredients out of which the meal is made, how long the ingredients can be stored and the time to prepare the complete meal. The web page is very long and below the summary of the meal, there is information about the content of the bag, a list of the ingredients and a table with the all the nutritions.
User-friendliness
This is a very well-thought-out web page! It includes all the information a customer can ever want! Everything to make a conscious decision to buy the product is available. It’s perfect. The only thing I could wish for is a bit more images of the meal.
Inconveniences
The web page is clear and doesn’t contain any inconveniences.
Checkout
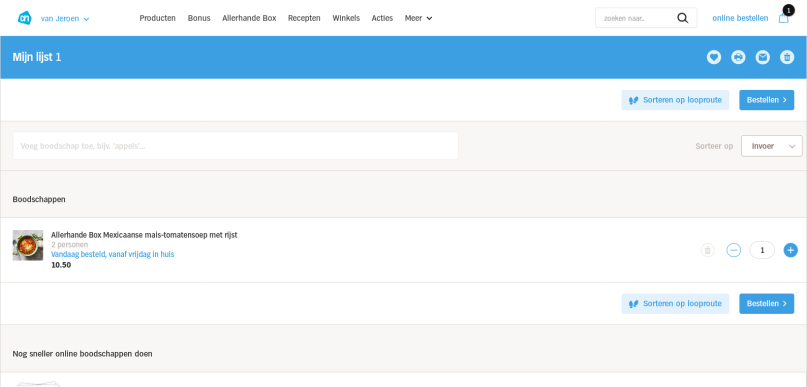
Description
At the moment the above screenshot was taken, I already signed up and logged into the website. It’s because of this reason you don’t see any address or billing information.
In the screenshot, you can see that the product that I ordered is shown on the left side and the amount on the right side. Beneath the name of the product is some information about when I will get the product if I order it now.
User-friendliness
The web page gives a clear overview of all the products the customer wants to order. The name of all the products is shown as well as the amounts. A customer can change the amount or remove the product entirely. Not only that: it’s also possible to add new products (with the option ‘Voeg boodschap toe’).
Inconveniences
Strange, but this website seems to be designed for mobile-only. The website is completely stretched out horizontally. On a mobile phone, this probably looks nice but on a desktop computer, it looks really strange. It’s possible to add new products with this web page but it’s not very clear: the text input field is hardly visible. The solution for this is simple: increase the contrast between the text input field and the surrounding area.
Odin
Company information
Odin is a supermarket chain in The Netherlands and only sells organic food. It has 23 shops and 250 delivery points. It offers a meal-kit service which is offered in five variants: a small vegetable bag, a large vegetable bag, a small fruit bag, a small vegetable & fruit bag, and a large vegetable & fruit bag. A customer can pick up the vegetable bag at a local shop or one of the 250 delivery points. The homepage of the company is odin.nl.
Homepage
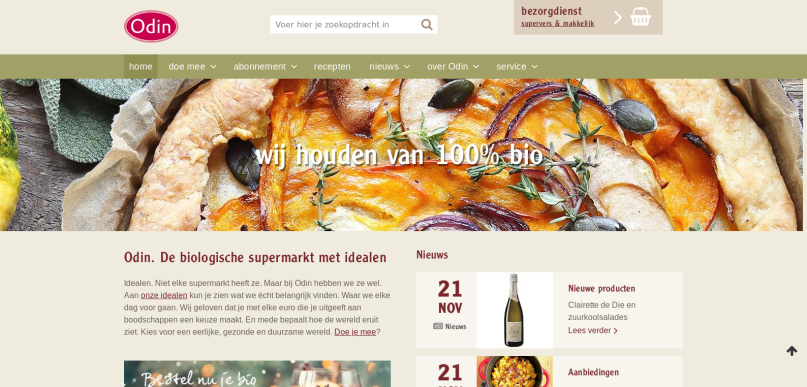
Description
At the top in the middle of the page is a search bar, to the left of this search bar is the main logo and to the right of the search bar is a button to the delivery service of Odin. Below the top bar is the main menu and beneath the main menu is a carousel with images of food and nature. The main content of the web page is divided into two parts (not shown in the screenshot above): on the right side a link to the stores of Odin and a link to the new winter deals, and on the right an overview of the recent news and an agenda for the coming months.
User-friendliness
The homepage looks very clean and calming. There is a small paragraph that immediately explains what Odin is and where they stand for (ethical and organic food). The images of the carousel have been chosen carefully and give a good impression of what kind of food you can buy at their stores.
Inconveniences
When I visit the website of a supermarket, I expect to see the products I can buy at their stores. Strangely enough, but these are not shown on the homepage but only on the web page of the delivery service. The second item on the left is about becoming a member of Odin. To increase the visibility of the products I would replace that item with the option ‘Products’. The third item on the right is called ‘Subscription’ and I would rename that option to ‘Vegetable bag’. Then the user immediately knows what is meant.
Products overview
Description
The web page gives an overview of the five variants of the vegetable bag that a customer can order. One can order a small vegetable bag, a large vegetable bag, a small fruit bag, a small vegetable & fruit bag and a large vegetable & fruit bag (the family bag).
Every variant has its section and every section is divided into three columns: on the left is an image of the vegetable bag with the price, in the middle is information about the size of the vegetable bag and how many people can eat of it, and on the right are the vegetables that are in the bag this week.
User-friendliness
The web page looks very clear and is really calming. The five variants are beneath each other and are very easy to distinguish. It’s clever to show the vegetables that are in the bag this week. This way the customer immediately knows what he/she can expect when he/she is going subscribe to the service.
Inconveniences
What I miss the most on this web page are five big buttons with the text ‘Order’ next to each type of vegetable bag. There is a subscription button at the top of the page but this button is not visible enough. On the right side of each section, there is a column for showing the vegetables that will be in the bags next week. Right now these columns are empty. I think it would be better if the columns were only shown when this information is known.
Checkout
Description
On top, you have an overview of the five types of vegetable bags, beneath that you have a form to fill in the address details and below that, you have a list of the delivery points where you can pick up your bag (the last two sections are not shown in the screenshot). When you enter your zip code in the search box at the bottom of the page, the nearest delivery point is shown. In the last text field, you can set the date to start the delivery service.
User-friendliness
Again the web page looks very clear and calming. There are no images or videos that distract the user. Most customers will successfully be able to fill in the form and start the delivery service. The search box at the bottom of the page works very well.
Inconveniences
Of course, there are always things that could be improved. For example the price per week isn’t changed when you increase the number of bags and this could confuse some customers. And, is it really necessary at this moment to ask “How do you know us”? You can always ask this question at a later point in the future. And last but not least: the text field to set the date to start the service could have a header.
User interviews
Goal
The main purpose of conducting the user interviews is to find out what the experiences are of my friends and family members with meal kit services like HelloFresh, the AH Allerhande Box and Odin's vegetable & fruit bag. Because I don't use a meal kit myself it's an opportunity to learn more about these kinds of services and why people get a subscription.
Questions
Before starting the interviews, I wrote down the questions below.
In English
- Which meal kit services do you use or have you used before?
- How did you hear about the meal kit service?
- What was the reason for signing up for the meal kit service?
- What is/was the main selling point of the meal kit service?
- Does/did the meal kit service meet your expectations?
- What was your first impression of the website of the meal kit service?
- Can you tell me how the ordering process goes/went?
- What is/was the most surprising aspect of the meal kit service?
- What is/was the most annoying aspect of the meal kit service?
- Is there something else that should be mentioned of the meal kit service?
In Dutch
- Van welk maaltijdbox maakt u gebruik of heeft u in het verleden gebruik gemaakt?
- Hoe heeft u de maaltijdbox leren kennen?
- Wat was de reden om u voor de maaltijdbox aan te melden?
- Wat is/was het belangrijkste kenmerk van de maaltijdbox?
- Voldoet of voldeed de maaltijdbox aan uw verwachtingen?
- Wat is/was uw eerste indruk van de website van de maaltijdbox?
- Kunt u me vertellen hoe het bestelproces van de maaltijdbox verloopt/verliep?
- Wat is/was het meest verrassende aspect van de maaltijdbox?
- Wat is/was het meest vervelende aspect van de maaltijdbox?
- Is er nog iets wat moet worden genoemd over de maaltijdbox?
Interviews
After I wrote down the questions, I sent a message (on Whatsapp) to 43 friends and family members that I was looking for people to interview. The majority of those friends and family members didn't reply, ten people said they don't use a meal kit service and only three people were willing to an interview. After a few days, however I got some messages that some people were not able to do an interview themselves but that they knew a friend who might be interested in.
I wrote those people a personal note and after sending a few messages back and forth they agreed. In the end, after only three days, I had five people to interview!
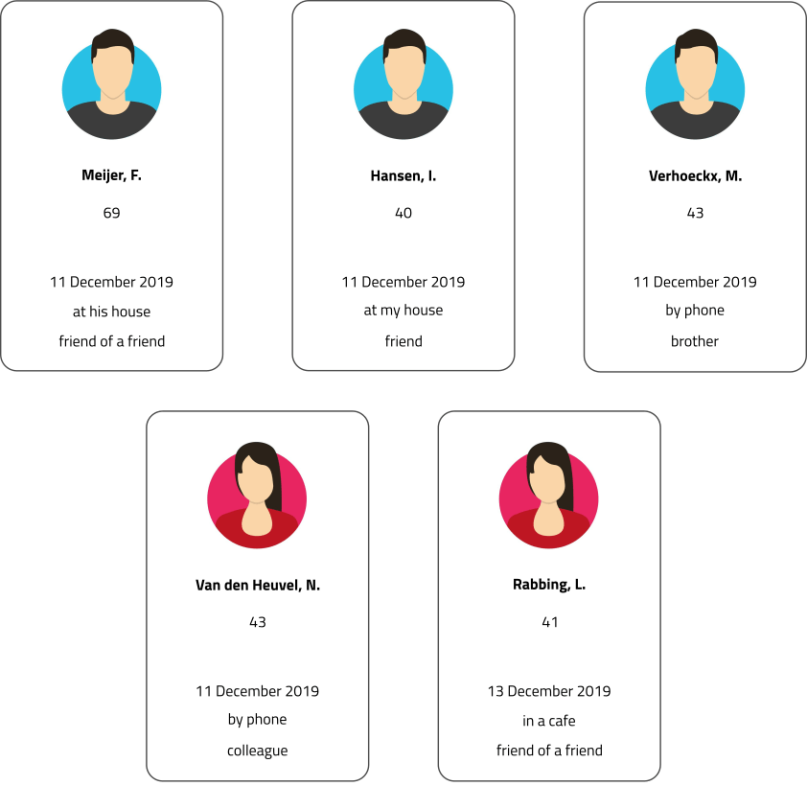
In the week from 9 to 13 December 2019 I interviewed the following five people:
All interviews took about 15 minutes and were recorded on my mobile phone.
After holding the interviews I listened to the recordings at home and wrote down the answers and opinions that the respondents gave. Sometimes I wrote down literally what they said and sometimes I only wrote down a quick summary.
The complete transcripts of the five interviews are, if necessary, available on request.
Results
In the text below you can find what I learned after reading the answers on the ten questions.
- Which meal kit services do you use or have you used before?
Four of the five respondents use HelloFresh or have used the service in the past. So HelloFresh is in this survey the most popular service. - How did you here about the meal kit service?
Out of the five respondents four said that they learned about the meal kit from a friend. One respondent learned about the meal kit from his girlfriend. A preliminary conclusion is that people learn about new products because their friends have talked about it (or they have seen friends using it). - What was the reason for singing up for the meal kit service?
The most often heard reason for choosing a meal kit service is that people like to try out new vegetables, ingredients, and meals (three out of five respondents). They also said that they like the fact that they don't have to choose the vegetables and ingredients themselves. They also like the surprising effect of the meal kit boxes.
Other reasons are: the vegetables are fresh and organic, the meals are healthier and people find it convenient that the vegetables are delivered at home. - What is/was the main selling point of the meal kit service?
The main selling point of all the meal kit boxes is that it offers a quick and easy way to make a healthy meal. It's easy and quick because the meal kit boxes contain all the vegetables and ingredients to make a meal. The only thing a customer has to do, is following the steps of the recipes (which are also included in the box). - Does/did the meal kit service meet your expectations?
Four out of five respondents said that the meal kit box met their expectations. Two of them (about HelloFresh) said that the meal kit boxes were above their expectations. - What was you first impression of the website of the meal kit service?
Out of the four people who use HelloFresh two said that they had never looked at the website, one said that the website was difficult to use and one said that the website was easy to use. The part of the website that was experienced difficult was the ordering process and the reason why the website was experienced easily had to do with the clear and fresh theme of the website.
The website of Odin is only used to sign up. After signing up, the vegetable bags must be ordered in the shops. - Can you tell me how the ordering process goes/went?
Two respondents did find it easy to order a new meal, one found it difficult, and one can't remember anymore how the order process went. The respondents didn't explain why the ordering process was easy or difficult.
The website of Odin is only used to sign up. After that, the website isn't used anymore. - What is/was the most surprising aspect of the meal kit service?
Here is a free translation of what the respondents said:
• Meijer, F.: "Thanks to HelloFresh I learned to cook!"
• Hansen, I.: "I learned all kinds of new vegetables and fruits thanks to Odin!"
• Rabbinge, L.: "Just the concept itself (delivering vegetables at home) was the most interesting to me!"
• Verhoeckx, M.: "Every time you eat something new! The quality is very good!"
• Van den Heuvel, N.: "In the summer HelloFresh added cooling units to the bag. That was very surprising!" - What is/was the most annoying aspect of the meal kit service?
Three out of the five respondents complained about the delivery of the meal kit boxes. They didn't experience any problems with the delivery itself, but they just don't like the fact that at least one person needs to be at home at the moment of delivery.
Other things that people find annoying: getting too much email during and after the membership.
With Odin, it sometimes happens that, even though the vegetable bag has been ordered, the bag is missing in the store. - Is there something else that should be mentioned of the meal kit service?
Here is a free translation of what the respondents said:
• Meijer, F.: "Every time we get exactly the right amount of ingredients!".
• Hansen, I.: "I learned that organic food is tastier than normal food."
• Rabbinge, L.: "Ending the subscription was easier than I thought."
• Verhoeckx, M.: "I would like to order organic and sustainable food only."
• Van den Heuvel, N.: "Companies miss the largest population group: the singles!"
User personas
Sophia
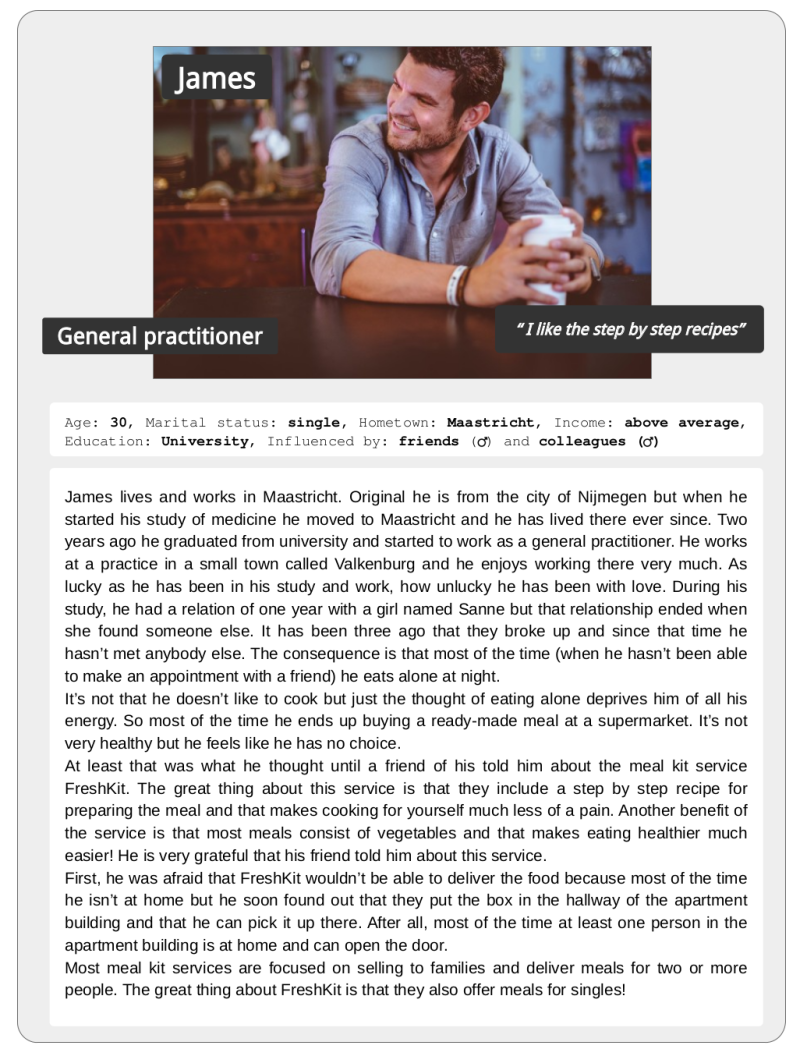
James
User stories
Theme
As a customer of FreshKit, I want to be able to irregular order a meal kit so that I can have a ready-made meal whenever I want but I’m not tied to a particular description.
Homepage
As a customer of FreskKit, I want to immediately know that I’m on the website of Freshkit so that I know if I have to stay or have to leave.
As a customer of FreshKit, I want to see the name of the company on the main page of the website so that I know that I’m on the right website.
Conditions of satisfaction
• The font size must large enough that everybody can read it.
• The font style must be the same as the company brand.
As a customer of FreshKit, I want to see the logo of the company on the main page of website so that I can recognize the company.
Conditions of satisfaction
• The logo must be large enough for everybody to see.
• The width/height ratio must be the same as the official logo.
As a customer of FreshKit, I want to read a description of what the company sells so that I know what I can buy.
Conditions of satisfaction
• After reading the description, the customer must have a clear picture of the products that FreshKit sells.
• After reading the description there must be the option to go to the page with all the products.
Products overview
As a customer of FreskKit, I want to have an overview of all the meal kits that FreshKit sells so that I know which meal kits I could buy.
As a customer of FreshKit, I want to see the names of all the meal kits so that I can communicate about it.
Conditions of satisfaction
• The font size must be large enough for everybody to read the name.
• The name of each meal kit must be a clear description of the meal kit.
As a customer of FreshKit, I want to see an image of every meal that’s prepared with a meal kit so that I know the result could look like.
Conditions of satisfaction
• The images must be a real representation of the meals.
• The images must be large enough to distinguish the separate ingredients in the meal.
As a customer of FreshKit, I want to see the price of each meal kit so that I know what I will have to pay when I decide to buy a meal kit. It also allows me to compare the prices of different meal kits.
Conditions of satisfaction
• It must be clear which currency is used.
• It must be clear if the price it with or without value-added taxes.
• It must be clear if the price is with or without delivery costs.
As a customer of FreshKit, I want to be able to search for the most popular meal kit so that I know which meal tastes the best.
Conditions of satisfaction
• The ten meal kits with the highest ratings must be shown.
• The rating of a meal kit must be shown next to the name or image of the meal kit.
As a customer of FreshKit, I want to be able to search for vegetarian or vegan food so that I’m sure I only buy meals without meat and/or dairy products.
Conditions of satisfaction
• Next to the image of a meal kit, an icon must be shown which tells if the meal is suitable for vegetarians or vegans.
• In the description of the meal kit, there must be a sentence that explicitly says that the meal kit is suitable for vegetarians or vegans.
Product details
As a customer of FreskKit, I want to have detailed information about a meal kit so that I can make an informed decision to buy the product or not.
As a customer of FreshKit, I want to know the name of the meal kit so that I can communicate about it.
Conditions of satisfaction
• The name of the meal kit must be a clear description of the meal kit.
• The font size must be large enough for everybody to read.
As a customer of FreshKit, I want to have a clear description of the meal that I can make with the meal kit so that I know what kind of meal I will get.
Conditions of satisfaction
• The description of the meal must be easy to understand.
• Names of ingredients that a customer may not know, must be explained.
As a customer of FreshKit, I want to see an image of the meal that’s prepared with the meal kit box so that I know how the end results could look like.
Conditions of satisfaction
• The image must be a real representation of the meal.
• The image must be large enough to distinguish the various ingredients in the meal.
As a customer of FreshKit, I want to see an image of the meal kit box with all its ingredients so that I exactly know what I buy.
Conditions of satisfaction
• The images must be a real representation of the meal kit box.
• The images must be large enough to see all the ingredients in the meal kit box.
As a customer of FreshKit, I want to see a list of all the ingredients that are included in the meal kit box so that I exactly know what ingredients I buy.
Conditions of satisfaction
• The name of each ingredient must be shown.
• Names of ingredients that a customer may not know, must be explained.
• The amount of each ingredient must be shown.
• The type of unit must be shown.
• Types of units that a customer may not know, must be explained.
As a customer of FreshKit, I want to see the proportion of the meal kit box so that I know how many people can eat from it.
Conditions of satisfaction
• The unit of proportion is the number of people that can eat from the meal kit box.
• The number and unit (people) are visible.
As a customer of FreshKit, I want to see the instructions for preparation so that I know how the meal must be prepared.
Conditions of satisfaction
• The instruction must be written with short and simple sentences.
• The instructions must be written point-by-point.
• Words that a customer may not know, must be explained.
As a customer of FreshKit, I want to know the preparation time so that I know how much time it will cost me to make the meal.
Conditions of satisfaction
• The time must be presented in minutes.
As a customer of FreshKit, I want to know the expiration date of the ingredients, so I know how many days I have to prepare the meal.
Conditions of satisfaction
• The expiration date must be presented in days.
As a customer of FreshKit, I want to be able to buy the product so that I can have a ready-made meal for the coming week.
Conditions of satisfaction
• The button to buy the meal kit must be visible.
• It must be possible to order multiple meals.
As a customer of FreshKit, I want to get recommendations for similar meal kits so that I can change meals now and then.
Conditions of satisfaction
• The names and images of the recommended meal kits must be shown.
• The reason why the particular meal kits are recommended must be shown. In other words: the similarities between the two meals.
Product checkout
As a customer of FreskKit, I want to be able to buy a meal kit box so that I have a ready-made meal for the coming week.
As a customer of FreshKit, I want to see all the meal kit boxes that I ordered in the shopping cart so that I know what I’m going to order.
Conditions of satisfaction
• For every meal kit box that is ordered the following information must be shown:
◦ The name of the meal kit box.
◦ An image of the meal kit box.
◦ The size of the meal kit box.
◦ The price of the meal kit box.
• The text and images that are shown must match the text and images that are shown on the product detail page.
As a customer of FreshKit, I want to be able to set the number of a meal kit boxes that I order so that I can buy as many meal kit boxes as needed.
Conditions of satisfaction
• The customer must be able to increase and decrease the number of meal kit boxes.
• The customer must be able to remove a meal kit box completely from the shopping cart.
As a customer of FreshKit, I want to be able to set the date on which a particular meal kit box must be delivered so that I know when I can expect it.
Conditions of satisfaction
• A calendar must be shown with which the customer can select a date for delivery.
• The message that the delivery costs are only free when the customer orders more than 30 euro/dollars on a specific day must be shown.
As a customer of FreshKit, I want to enter my name and address so that I can let FreshKit know where the meal kits must be delivered.
Conditions of satisfaction
• The following details must be entered:
◦ First name and surname.
◦ Street name and house number.
◦ Zip code and the name of the city.
◦ Telephone number
• After entering the name and address the customer must be asked if he/she wants to make a new account. The advantage of this must be explained.
As a customer of FreshKit, I want to create a new account so that my name and address details can be saved for the next order.
Conditions of satisfaction
• The customer must be asked to enter her/his e-mail address and must be asked to create a new password.
• The customer must be explained how long her/his information will be stored by FreshKit.
As a customer of FreshKit, I want to enter my payment details so that I can pay for the meal kit boxes.
Conditions of satisfaction
• The customer must be asked if he/she wants to pay by credit card or debit card.
• When a customer wants to pay by credit card the following information must be entered:
◦ The name of the credit card organization.
◦ The number of the credit card.
◦ The security code of the credit card.
◦ The name on the credit card.
• When a customer wants to bay by debit card he/she must be asked if he/she wants to pay by iDEAL (a Dutch payment system). When the user agrees he/she only has to enter the name of the bank and the payment process will start.
Customer journey map
Moodboard
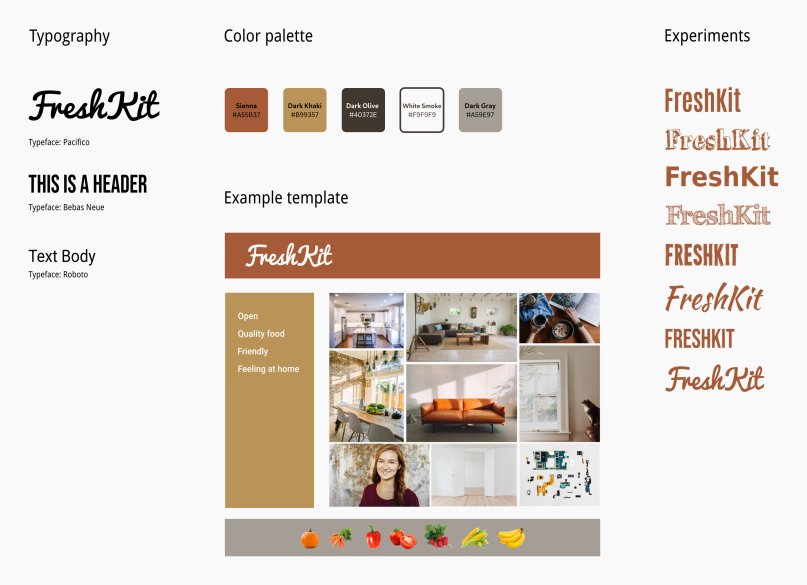
Word cloud
Initial moodboard
Final moodboard
Wireframes
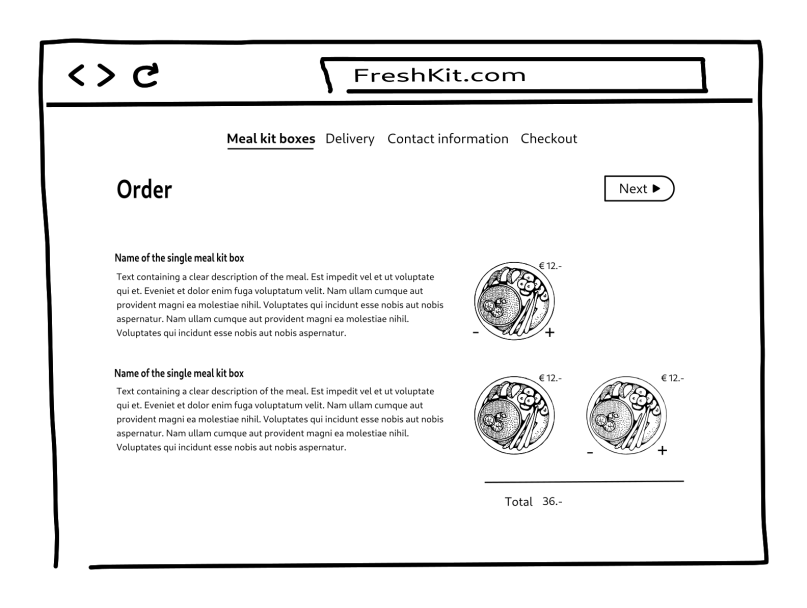
Desktop
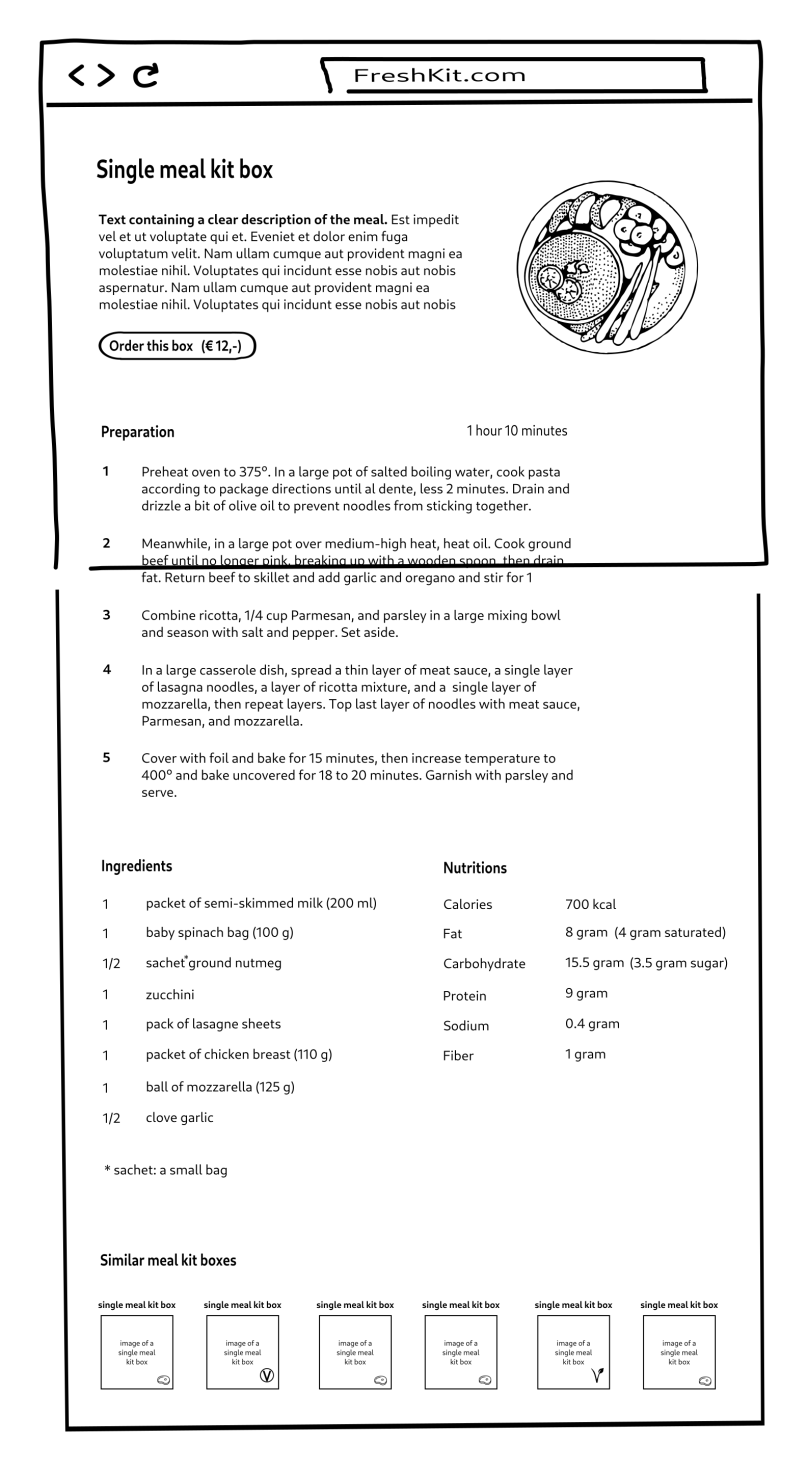
Homepage, Products overview and Product details
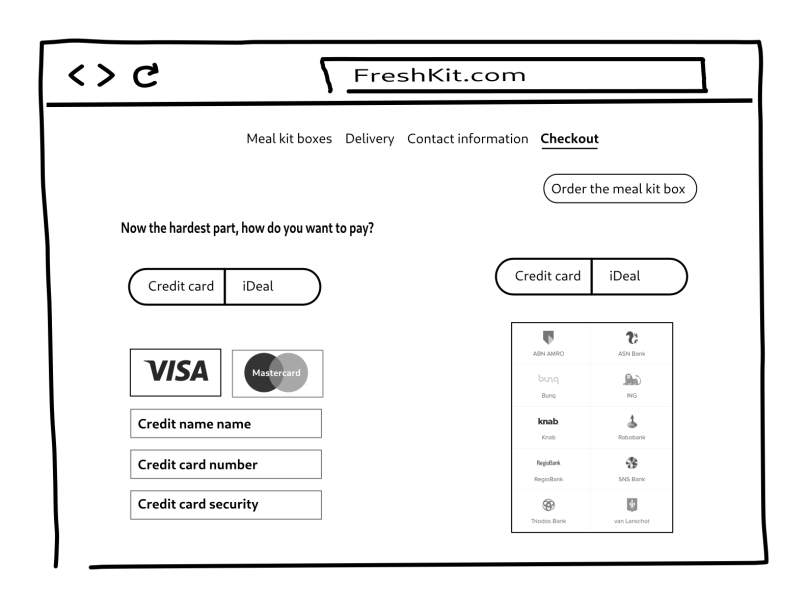
Checkout
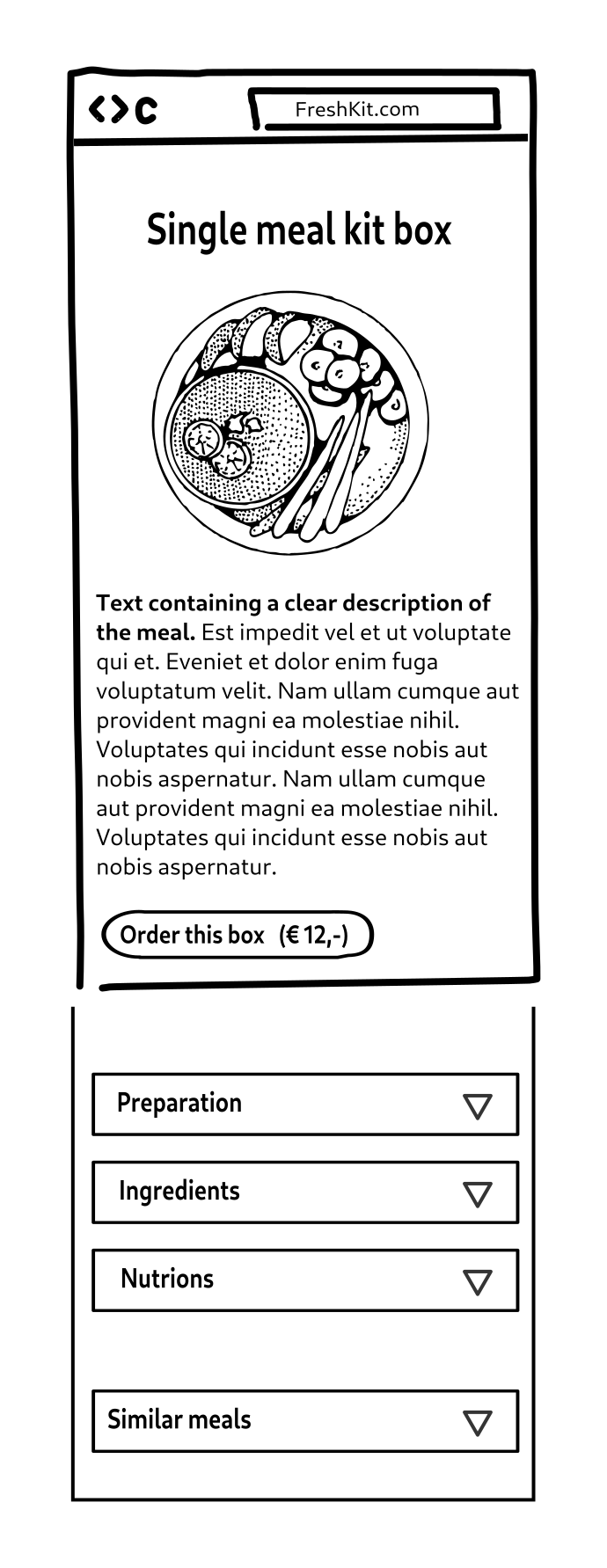
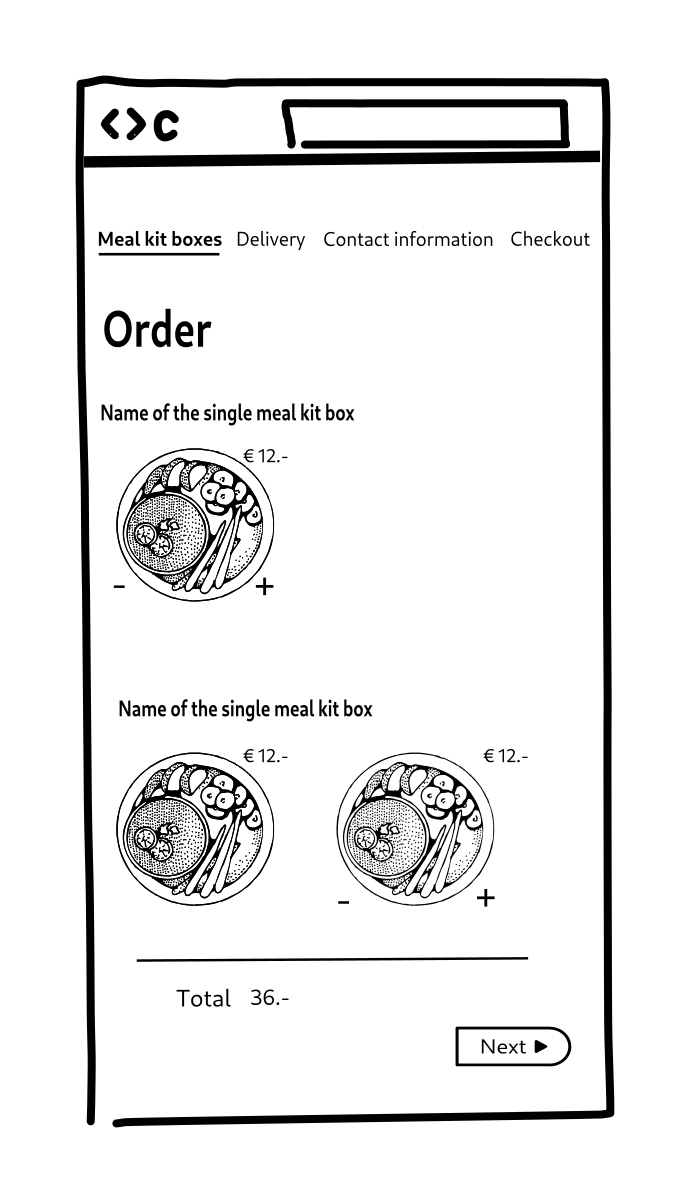
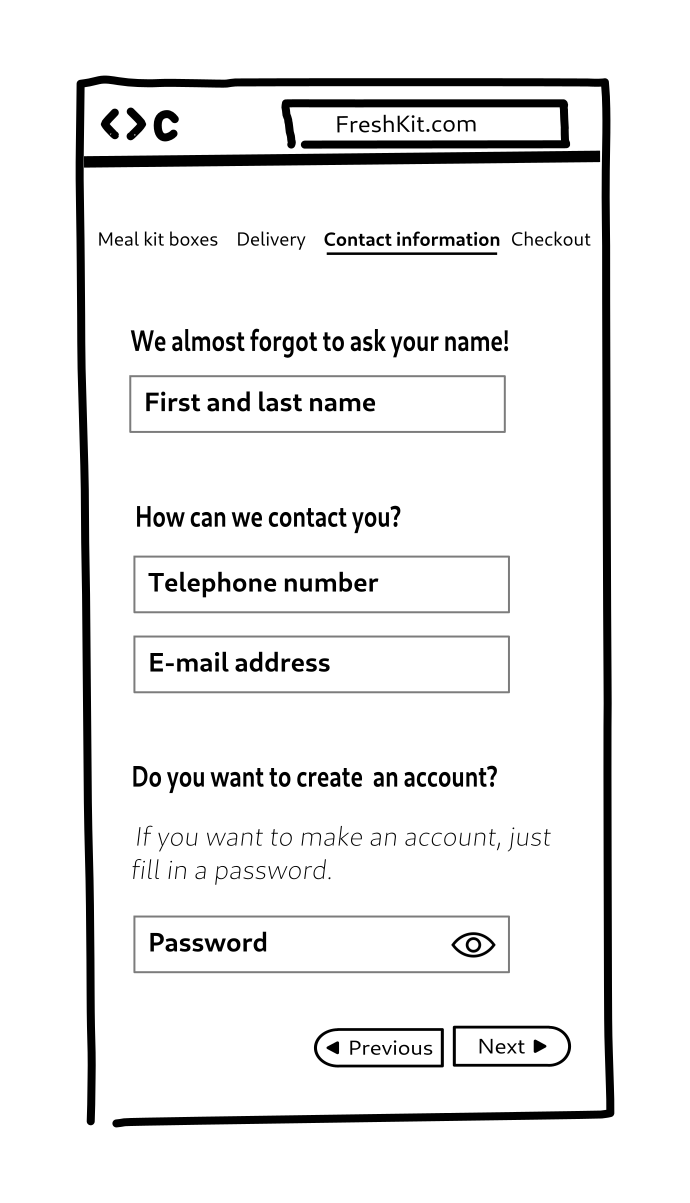
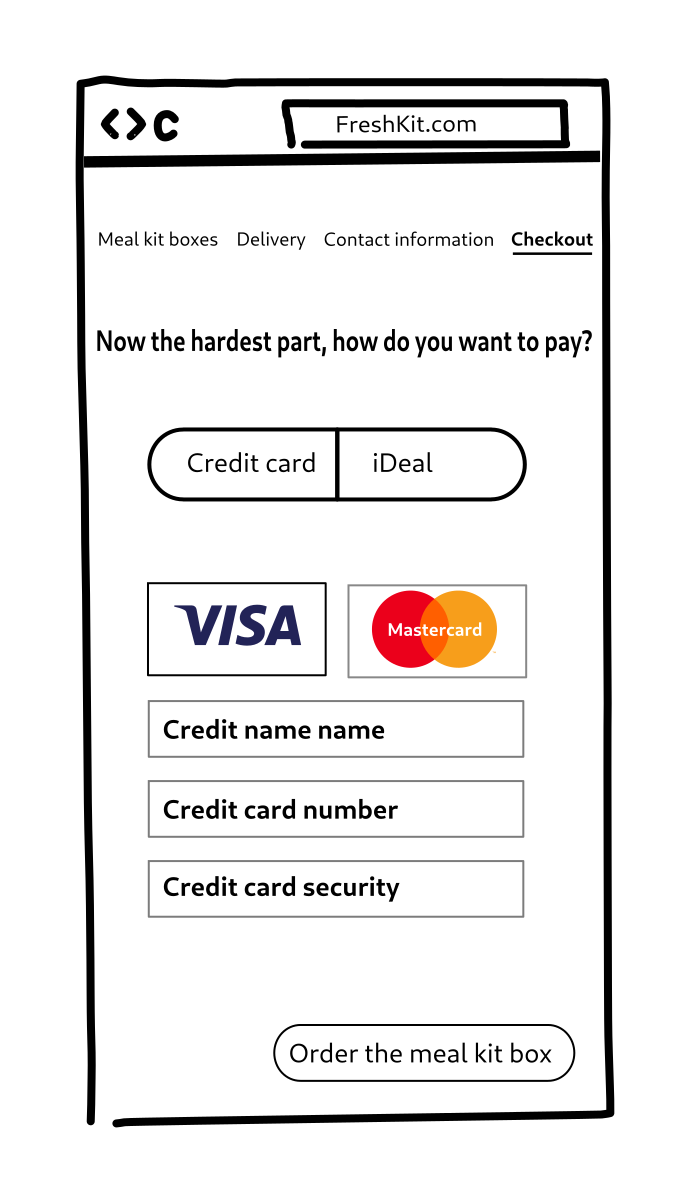
Mobile
Homepage, Products overview and Product details
Checkout
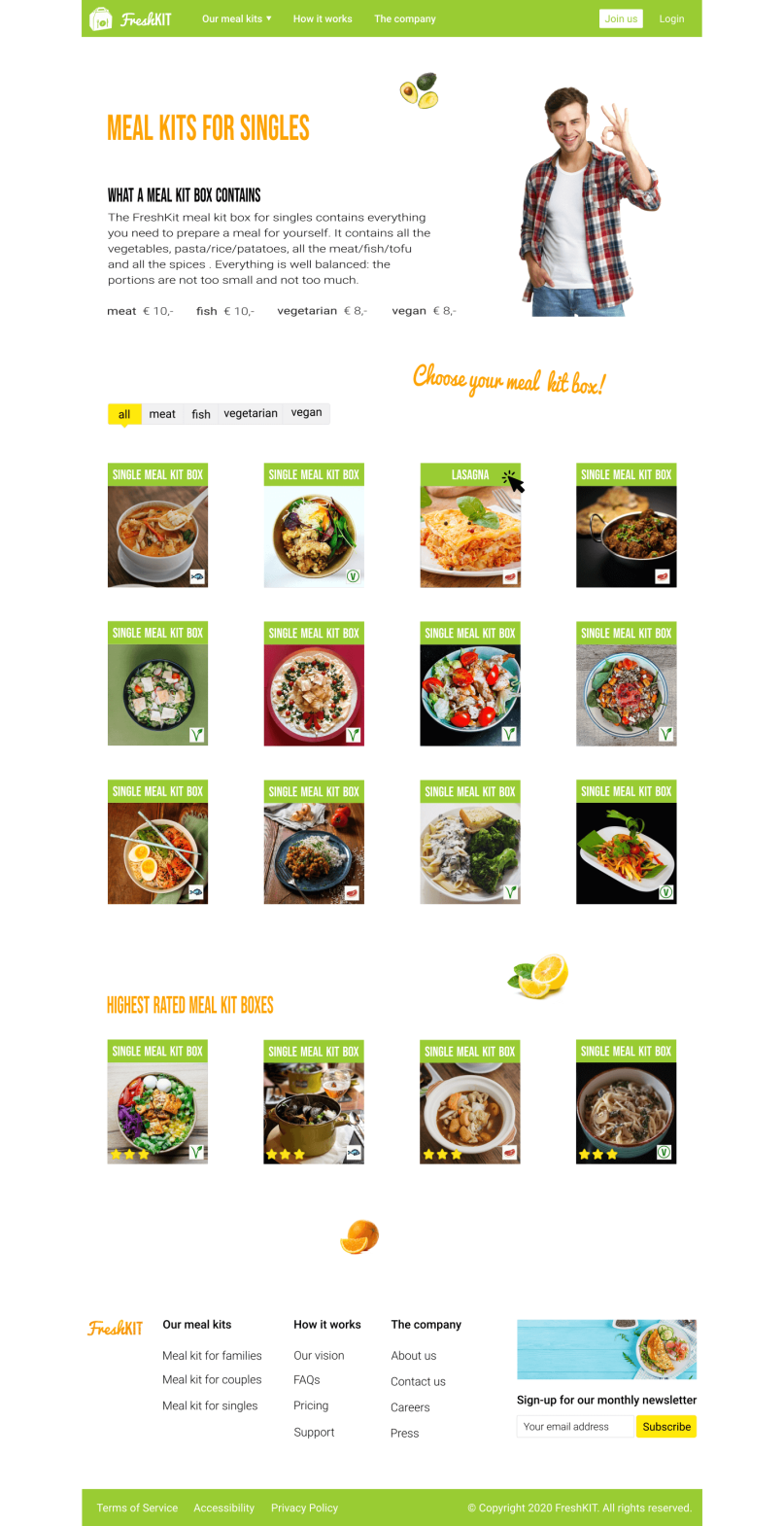
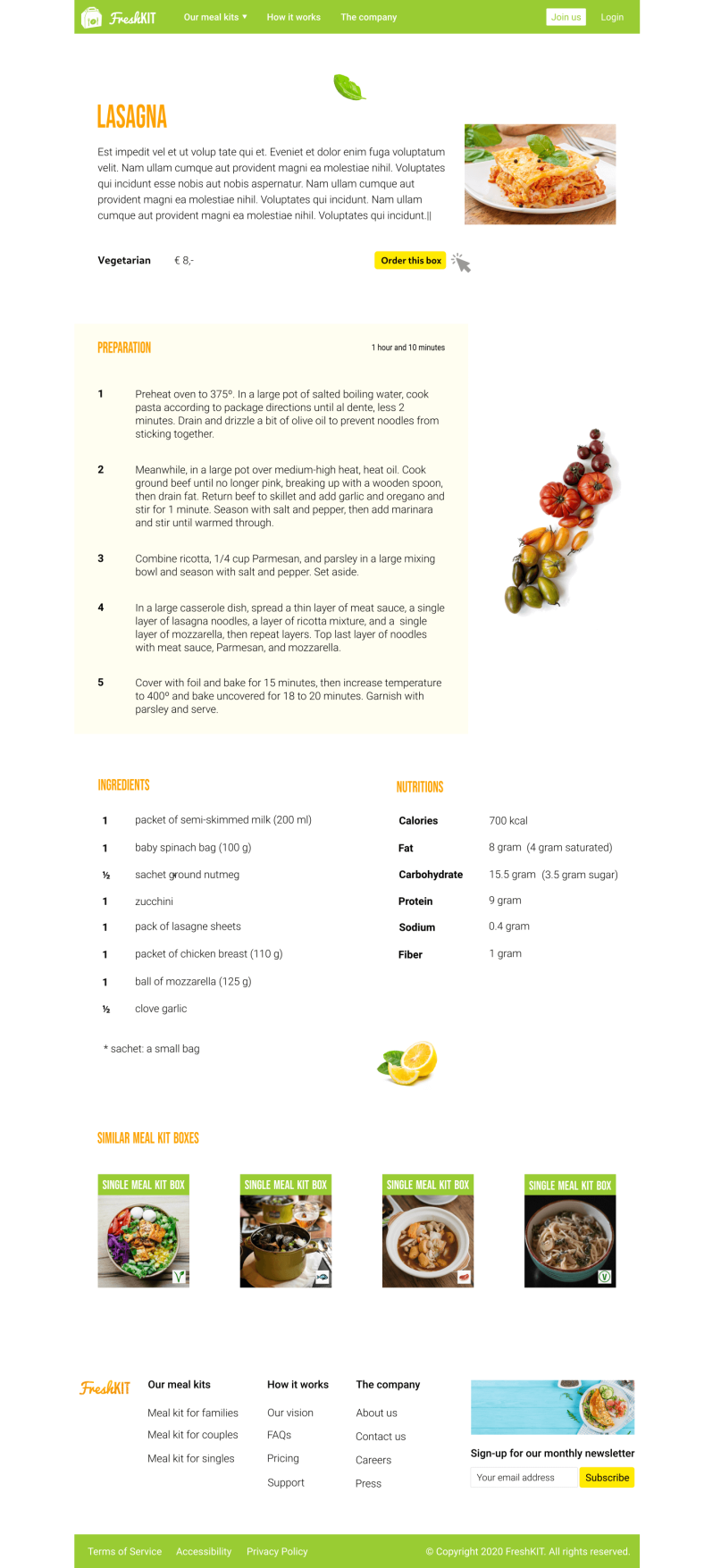
High-fidelity designs
Desktop
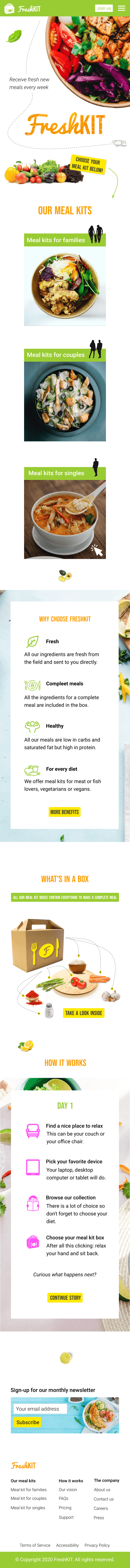
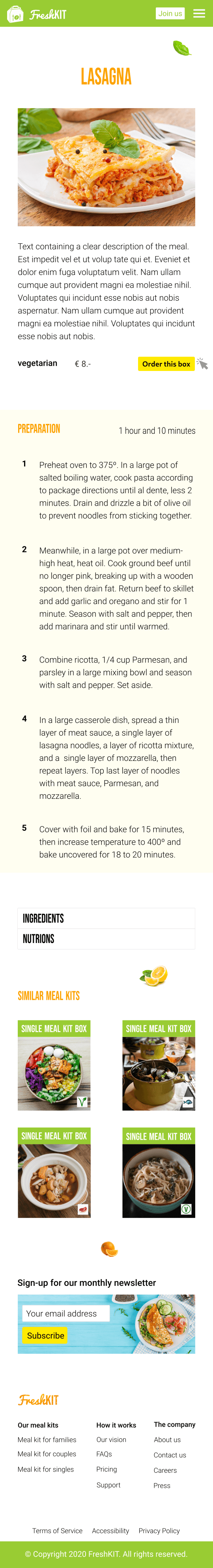
Homepage, Products overview and Product details
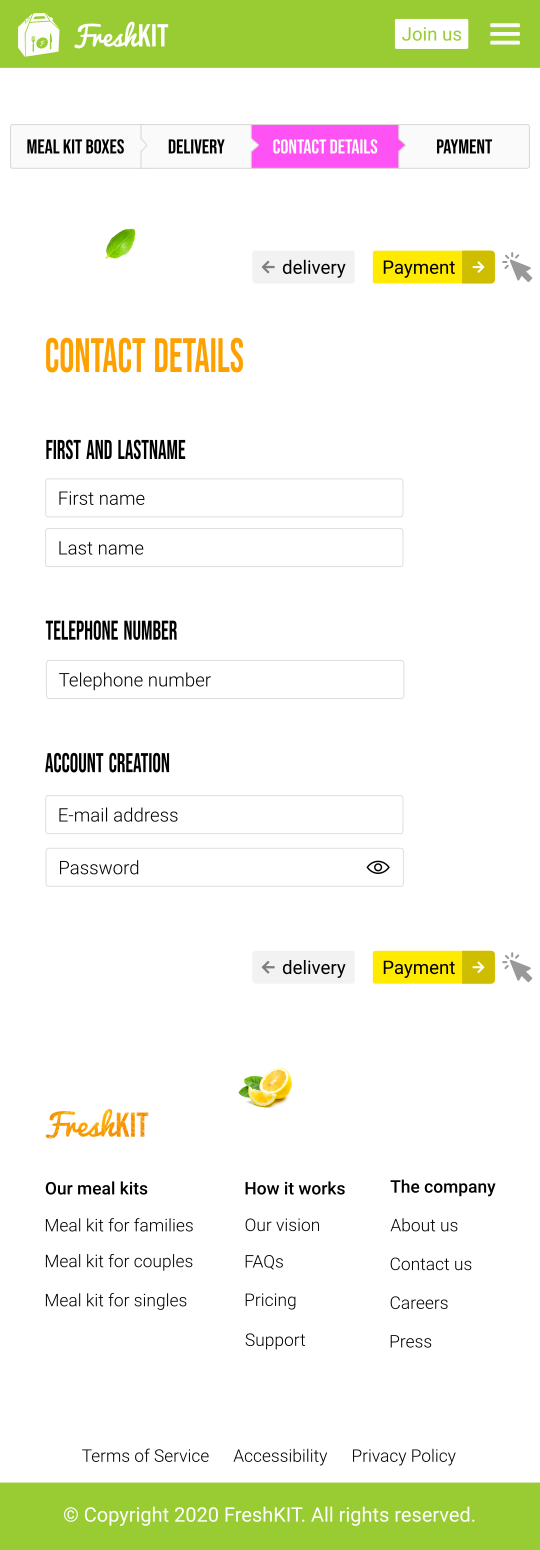
Checkout
Mobile
Homepage, Products overview and Product details
Checkout
Interactive designs
Click on one of the buttons below to go to a separate web page with the interactive designs.
Tip 1: To get the best experience, view the design of the desktop version on a large screen (a computer monitor or a laptop screen will do).
Tip 2: Click on 'Toggle hotspots' to show all clickable areas.
References
Color theory
- Chapman, C. (2010, January 28). Color Theory for Designers, Part 1: The Meaning of Color. Retrieved February 4, 2010, from https://www.smashingmagazine.com/2010/01/color-theory-for-designers-part-1-the-meaning-of-color
- Chapman, C. (2010, February 2). Color Theory For Designers, Part 2: Understanding Concepts And Color Terminology. Retrieved February 4, 2010, from https://www.smashingmagazine.com/2010/02/color-theory-for-designers-part-2-understanding-concepts-and-terminology
- Chapman, C. (2010, February 8). Color Theory for Designers: How To Create Your Own Color Schemes. Retrieved February 4, 2010, from https://www.smashingmagazine.com/2010/02/color-theory-for-designer-part-3-creating-your-own-color-palettes
- Ferrum College. (n.d.). Color Systems Handbook. Retrieved February 4, 2010, from https://www.ferrum.edu/artsandhumanities/wp-content/uploads/sites/26/2016/11/2014-COLOR-SYSTEMS-handbook.pdf
- Pejanovic, F. (n.d.). RGB vs CMYK: Guide to Color Spaces. Retrieved February 3, 2010, from https://www.printful.com/blog/rgb-vs-cmyk-guide-to-color-systems
- Soegaard, M. (n.d.). Recalling Color Theory Keywords: a way to refresh your memories! Retrieved February 3, 2010, from https://www.interaction-design.org/literature/article/recalling-color-theory-keywords-a-way-to-refresh-your-memories
Customer journey maps
- Kaplan, K. (2016, July 31). When and How to Create Customer Journey Maps. Retrieved December 10, 2019, from https://www.nngroup.com/articles/customer-journey-mapping
- Komninos, A. (2019, November). Customer Journey Maps - Walking a Mile in Your Customer’s Shoes. Retrieved December 10, 2019, from https://www.interaction-design.org/literature/article/customer-journey-maps-walking-a-mile-in-your-customer-s-shoes
E-commerce
- Balke, M. (2017, November 26). AARRR Framework- Metrics That Let Your StartUp Sound Like A Pirate Ship. Retrieved December 7, 2019, from https://medium.com/@ms.mbalke/aarrr-framework-metrics-that-let-your-startup-sound-like-a-pirate-ship-e91d4082994b
Moodboards
- Amrutiya, V. (2019, October 10). Moodboard for UI/UX Project. Retrieved January 5, 2020, from https://blog.yudiz.com/moodboard-for-ui-ux-project
- Gidalevitz, Y. (2016, July 18). Mood Boards In UX Design: Ignite Passion In Your Users. Retrieved January 5, 2020, from https://usabilitygeek.com/mood-boards-ux-design.
- Sharp, E. (2013, October 17). How a Web Design Mood Board impacts User Experience Design. Retrieved January 5, 2020, from https://www.protofuse.com/blog/details/how-web-design-mood-board-impacts-ux
- UX Planet. (2017, September 11). Creating Better Moodboards for UX Projects. Retrieved January 5, 2020, from https://uxplanet.org/creating-better-moodboards-for-ux-projects-381d4d6daf70
Online surveys
- Farrell, S. (2016, September 25). 28 Tips for Creating Great Qualitative Surveys. Retrieved December 4, 2019, from https://www.nngroup.com/articles/qualitative-surveys
- Farrell, S. (2016, May 22). Open-Ended vs. Closed-Ended Questions in User Research. Retrieved December 4, 2019, from https://www.nngroup.com/articles/open-ended-questions
Typography
- Baker, J. (2016, February 25). Top 5 sources for open source fonts. Retrieved Februari 2, 2010, from https://opensource.com/life/16/2/top-sources-open-source-fonts
- Bonneville, D. (2011, March 24). How To Choose A Font — A Step-By-Step Guide! Retrieved January 30, 2020, from https://www.smashingmagazine.com/2011/03/how-to-choose-a-typeface
User interviews
- Interaction Design Foundation. (2019). How to Conduct User Interviews. Retrieved December 2, 2019, from https://www.interaction-design.org/literature/article/how-to-conduct-user-interviews
- Kroll, G. (2017, October 25). Questions Designers Should be Asking. Retrieved December 9, 2019, from https://uxdesign.cc/questions-ux-designers-should-be-asking-bc9a6ba87a34
- Mears, C. (2013, August 15). User Interviews – The Beginner’s Guide. Retrieved December 9, 2019, from https://theuxreview.co.uk/user-interviews-the-beginners-guide
- Pernice, K. (2018, Oktober 7). User Interviews: How, When, and Why to Conduct Them. Retrieved December 2, 2019, from https://www.nngroup.com/articles/user-interviews
User personas
- Harley, A. (2015, February 16). Personas Make Users Memorable for Product Team Members. Retrieved December 10, 2019, from https://www.nngroup.com/articles/persona
- Interaction Design Foundation. (n.d.). Personas. Retrieved December 10, 2019, from https://www.interaction-design.org/literature/topics/personas
User research
- Raven L. (2019, July 10). How To Conduct User Experience Research Like A Professional. Retrieved December 4, 2019, from https://careerfoundry.com/en/blog/ux-design/how-to-conduct-user-experience-research-like-a-professional/#3-user-interviews
- CareerFoundry. (2019, March 21). What Is UX Research, And What's Its Purpose? Retrieved December 4, 2019, from https://www.youtube.com/watch?v=6ZvEIdDGy2Q
- CareerFoundry. (2019, March 28). The UX Research Methods Every Designer Needs To Know. Retrieved December 4, 2019, from https://www.youtube.com/watch?v=gGZGDnTY454
- CareerFoundry. (2019, April 18). How To Conduct User Interviews Like A Pro (UX Design). Retrieved December 4, 2019, from https://www.youtube.com/watch?v=5tVbFfGDQCk
- CareerFoundry. (2019, July 3). How To Conduct UX Research Analysis (UX Design Guide). Retrieved December 4, 2019, from https://www.youtube.com/watch?v=zGCRhd3r4fE
User stories
- Bartlett, J. (2016, September 5, 2016). User Story vs Requirement – What’s The Difference? Retrieved November 30, 2019, from https://blog.testlodge.com/user-story-vs-requirements
- Cohn, M. (2004, Oktober 8). Advantages of User Stories for Requirements. Retrieved November 30, 2019, from https://www.mountaingoatsoftware.com/articles/advantages-of-user-stories-for-requirements
- Cohn, M. (2008, November 21). Non-functional Requirements as User Stories. Retrieved November 30, 2019, from https://www.mountaingoatsoftware.com/blog/non-functional-requirements-as-user-stories
- Domingo, M. (2019, November 25). User Stories: As a [UX Designer] I want to [embrace Agile] so that [I can make my projects user-centered]. Retrieved November 30, 2019, from https://www.interaction-design.org/literature/article/user-stories-as-a-ux-designer-i-want-to-embrace-agile-so-that-i-can-make-my-projects-user-centered
- Interaction Design Foundation. (2019, November). User Stories - Capturing the User’s Perspective Quickly and Simply. Retrieved November 30, 2019, from https://www.interaction-design.org/literature/topics/user-stories
- Interaction Design Foundation. (2019, November). What are User Stories? Retrieved November 30, 2019, from https://www.interaction-design.org/literature/topics/user-stories
- Mountain Goat Software. (n.d.). User Stories. Retrieved November 30, 2019, from https://www.mountaingoatsoftware.com/agile/user-stories
Wireframing
- Civic, M. (2017, August 11). How to Start Designing for Web with This Easy Inkscape Insider. Retrieved January 13, 2020, from https://bamboolab.eu/blog/how-to-start-designing-for-web-with-this-easy-inkscape-insider
- Corin Stig, D. (2019, March 22). Recommended Screen Resolution for Web Design. Retrieved January 16, 2020, from https://thewhitelabelagency.com/recommended-screen-resolution-for-web-design