Design process of Simple Project

My second assignment, as part of the bootcamp 'Get a New Job in UX Design' of the Interaction Design Foundation, was to design the interface of a new project management tool. Below you can find the design process I went through.
Assignment
Design a new project management tool for startups and medium-sized companies.
Competing products

The first step was to find out what other project management applications exist and how they organize the workflow. I studied four leading brands and reviewed their interfaces.
Read the reviews
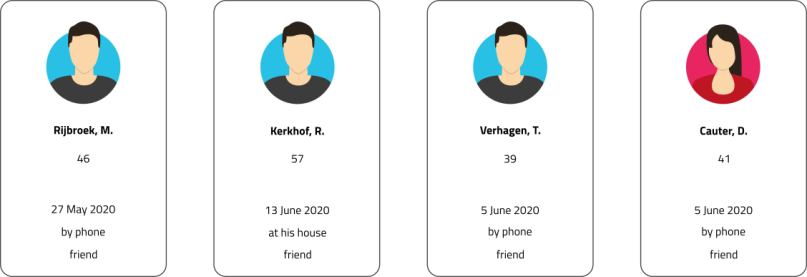
User interviews
In order to find out which project management applications people use, and how they use them, I interviewed four people.
Find the results of the interviews
User personas, user stories & use cases
In order to get a better picture of the future users of the new project management application, I created two user personas, and to find out what they would like be able to do, I wrote 36 user stories. The initial flow of the application was started with the writing of 10 use cases.
View the user personas
Read the user stories
Read the use cases
Project methods, tools & charts
Which project managements methods do businesses use? What are the similarities between them? Which diagrams do people use to visualize their work? Which chart layout has the most impact?
To answer these, and other questions, I researched various project management methods and tools. I also experimented with different ways to present a chart.
Click on the following links to find out more:
Project management methods | Visual planning tools | Chart experiments
Conceptual model
Creating a conceptual model is normally not a part of the UX design process but, having said that, the information you can get out of this model is invaluable.
User flow diagram
By combining the use cases and the conceptual model, a user flow diagram was created. It gives a good impression of how the application could work.
Moodboard
During one the interviews, one of the interviewees told me that the bright colours of the business application she uses, had a positive effect on her. The moodboard on the right (or above on a mobile screen) is inspired by this comment.
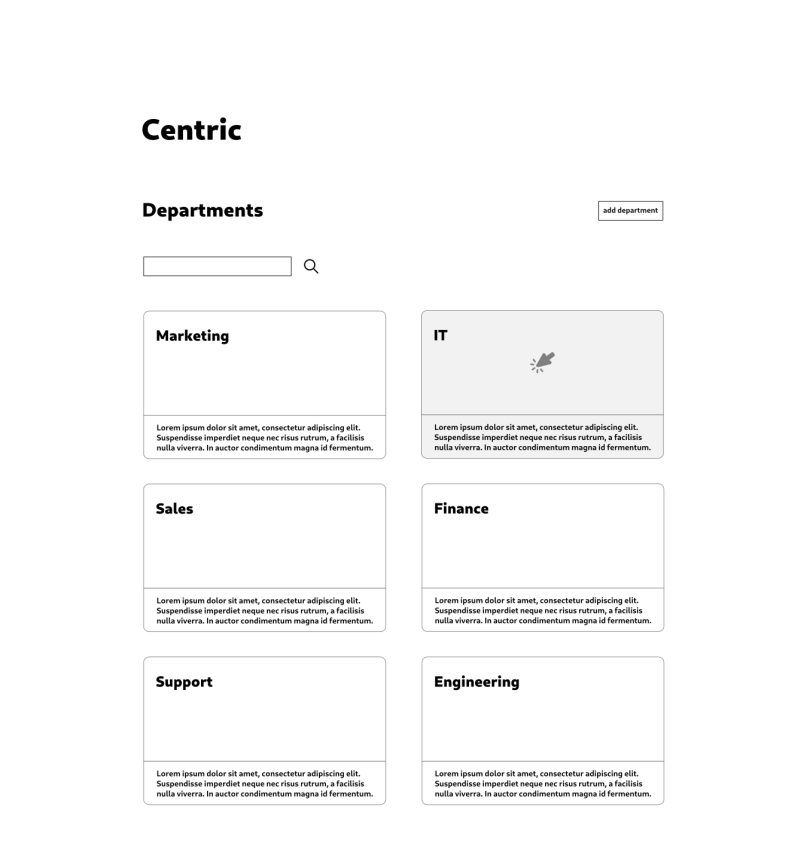
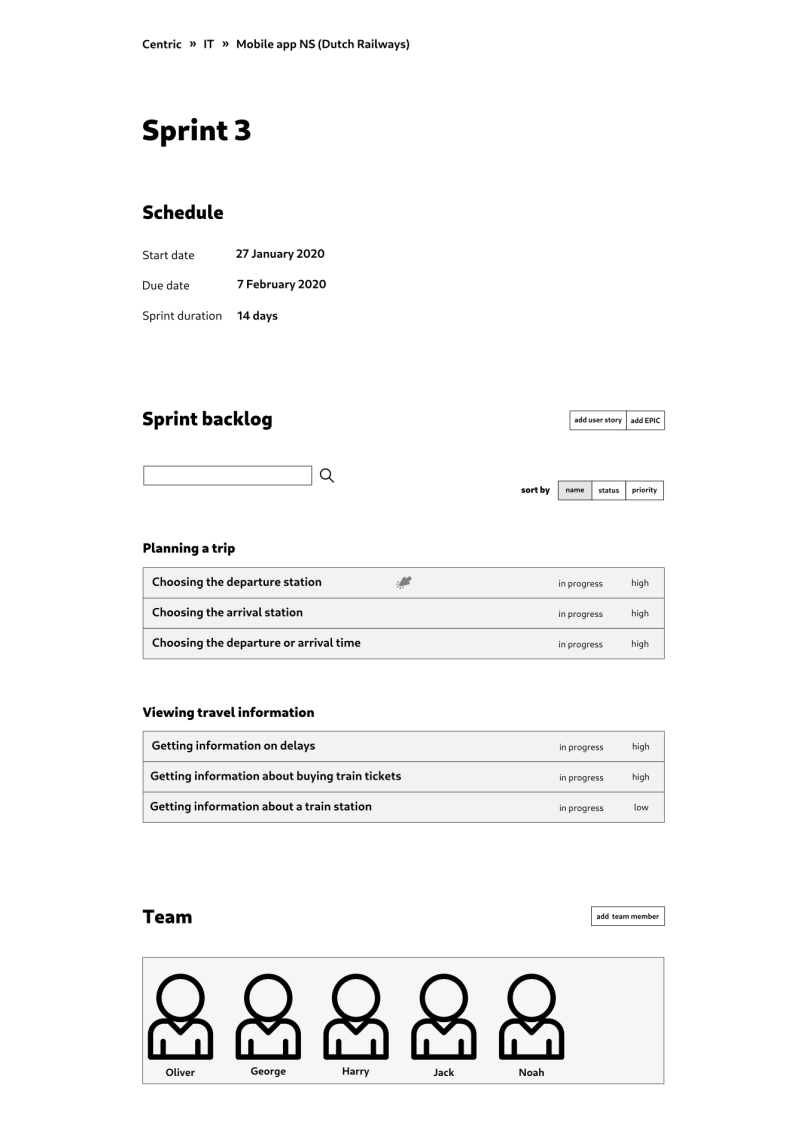
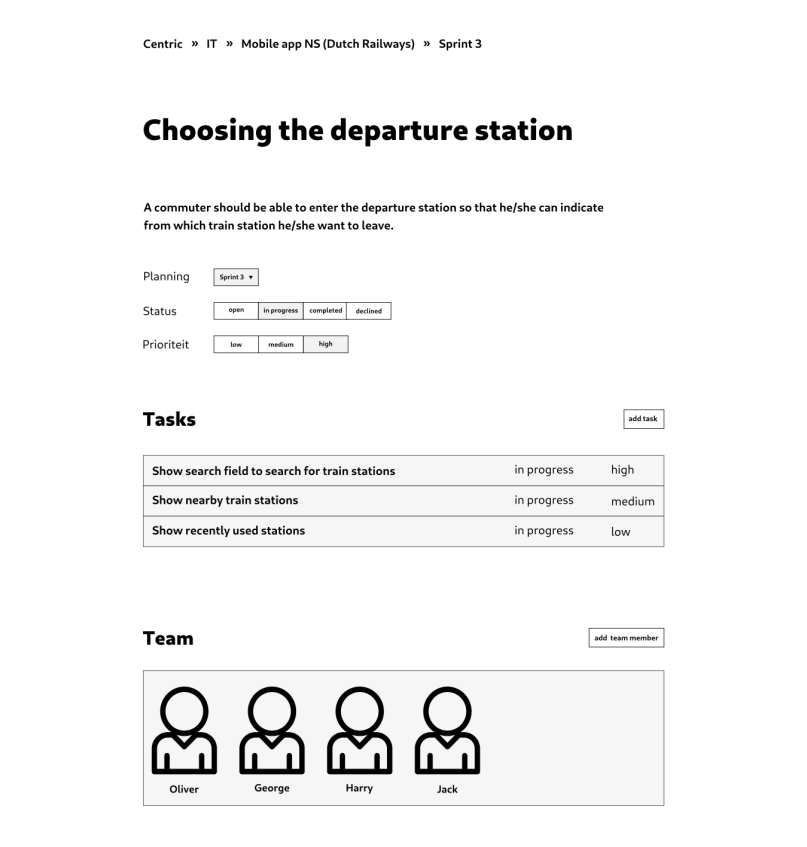
Wireframes
Now that all the research was done, it was time to give shape to the application. The wireframes below is a translation of the most important parts of the conceptual model to an actual design.
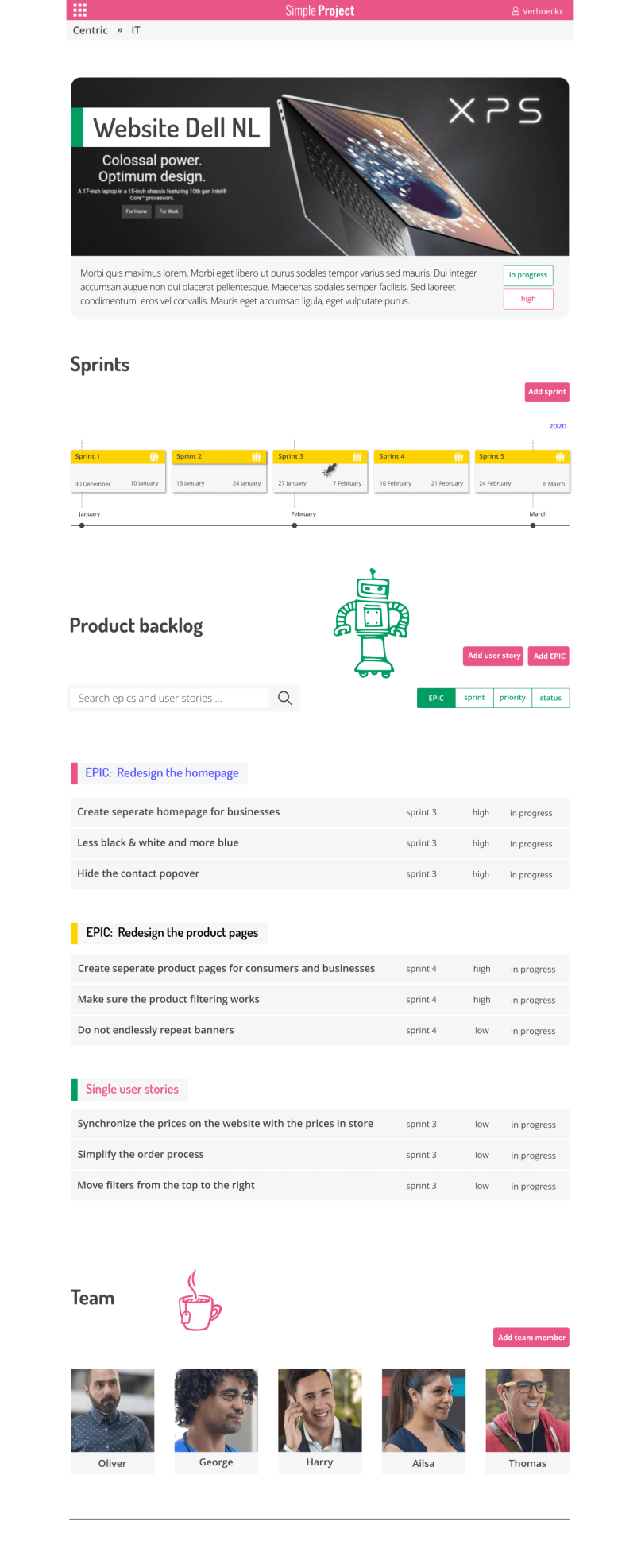
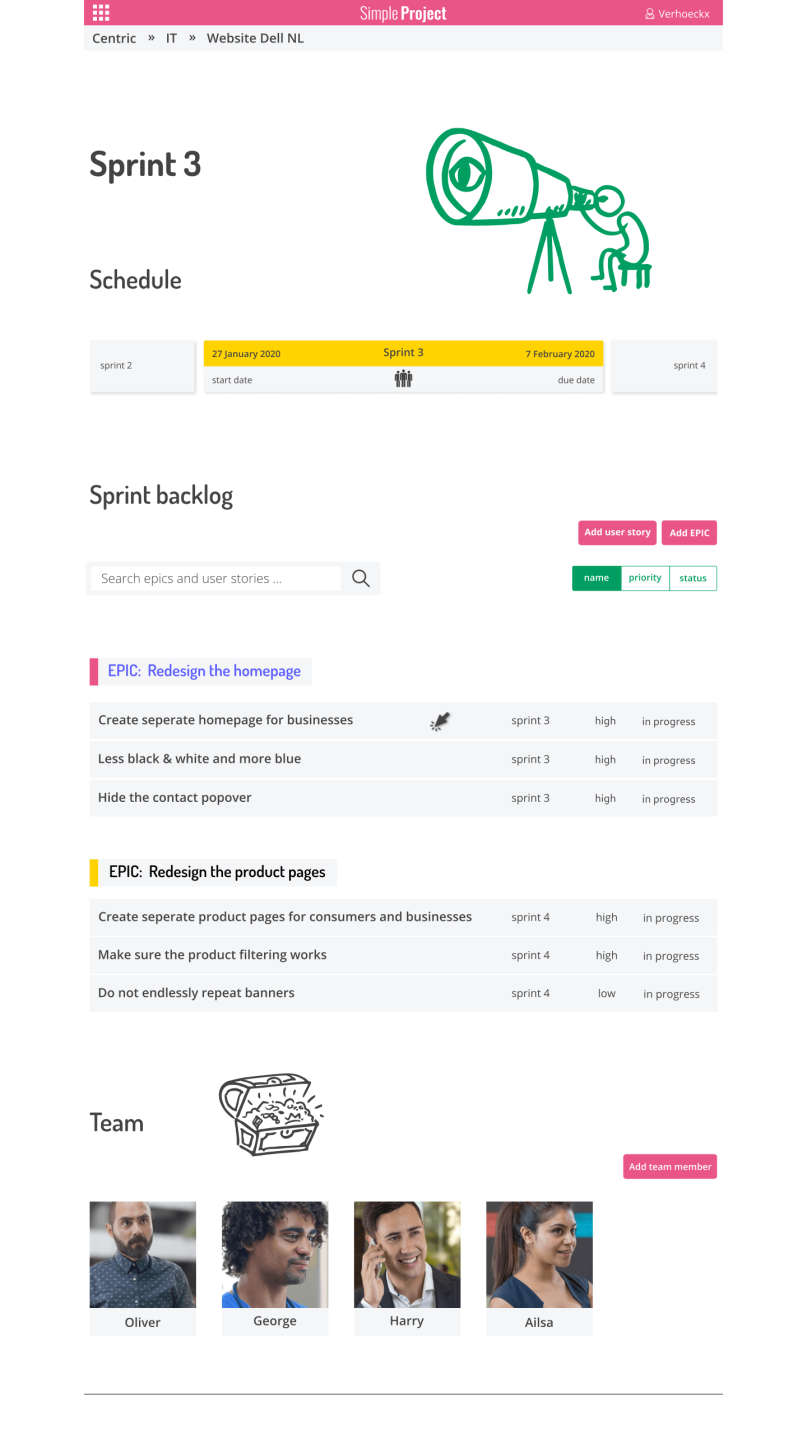
High-fidelity design
By combining the moodboard with the wireframes, the high-fidelity designs below were created. The design was almost ready now.
Interactive design
The last step was to create an interactive design from the high-fidelity images. To achieve this I used a program called Presentator. With this program it's possible to add clickable areas (links) to an image in order to go from one image to another (in the future I will probably use Penpot or Quant UX because they offer more functionality).
Click on the image on the right side (or below on a mobile phone/tablet) to see the final interactive design!